Pagi. Sehari sebelum UTS masih nyempetin buat buka laptop dan ngasih tutorial dari requestnya si
Tiara. Kayaknya sih dulu Tiara pernah ngerequest picture text tapi kapan ya, aku lupa._. Dan kemarin dia ngerequest lagi.
Tiara : kak, ajarin bikin header kayak gitu dong.. tulisannya bisa ada
backgroundnya terus dikasih warna hijau ditepi tulisan :3 itu headernya
bikin di mana?
Aku bikin pake
Photoshop CC (actually bisa pake photoshop apapun, tapi Photoshop CS4ku error hihi). Maaf ya request kamu pending lama banget karena kesibukan aku. Hehe. :3
 |
| salah satu picture textku. |
- Buka Photoshop kamu. Terserah mau yang type apa aja.
- Kalau udah, tinggal buka File >> Open.
- Ambil foto kamu yang mau kamu jadiin background textnya. Klik Open. Aku sendiri ngambil gambar glitter.
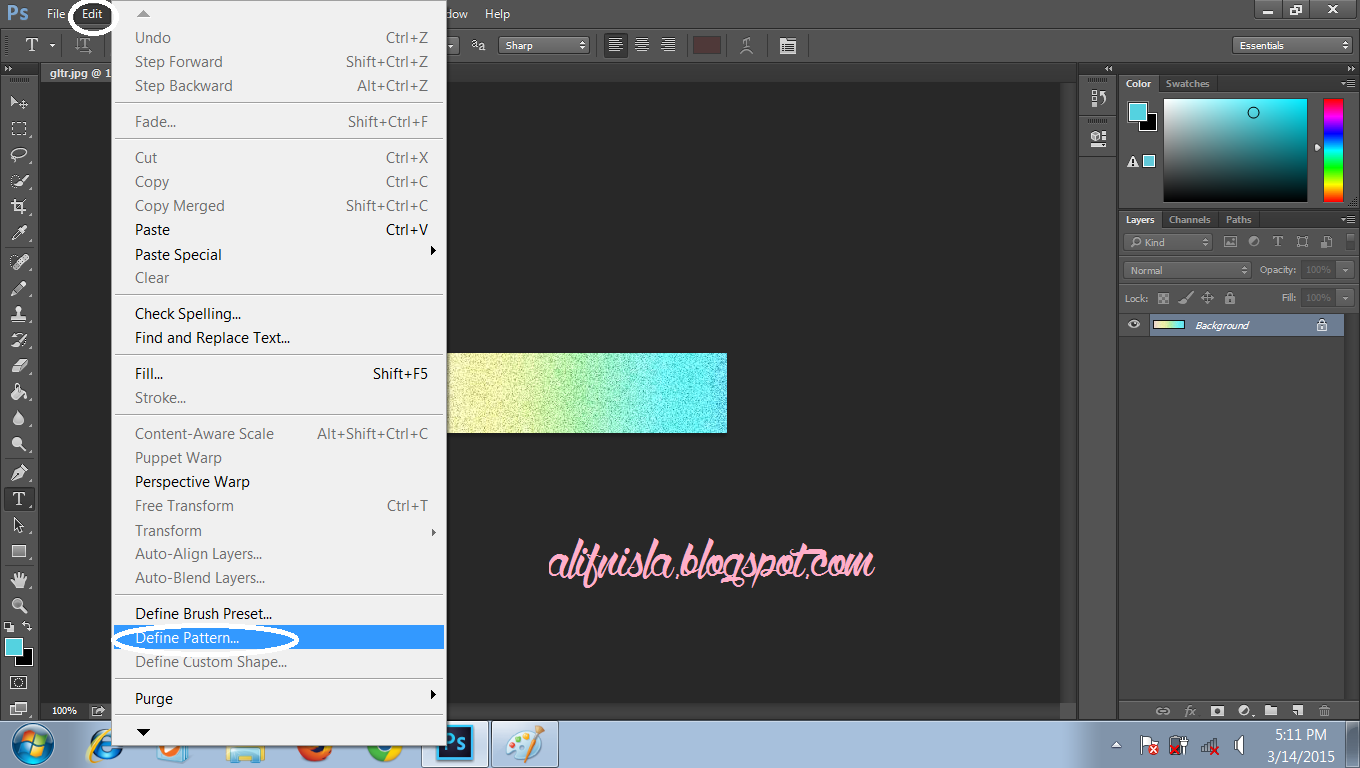
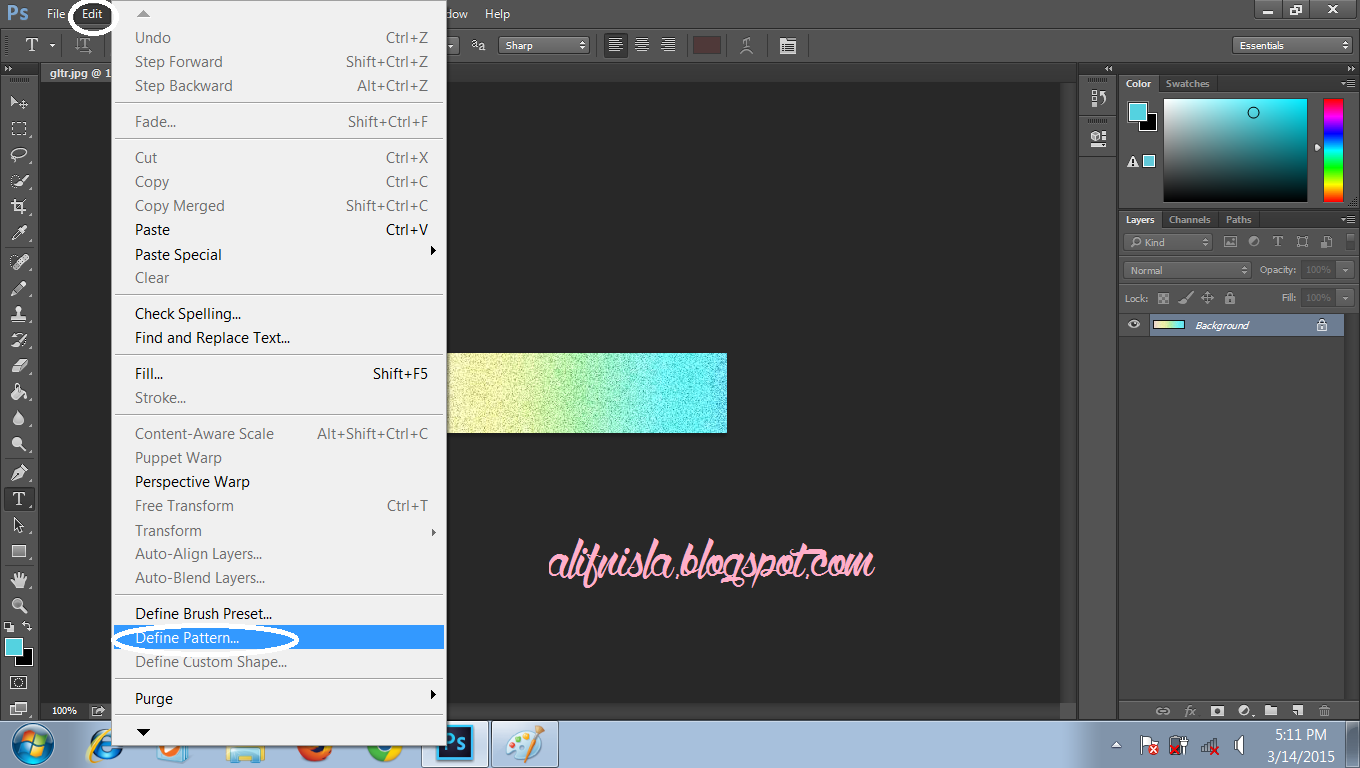
- Klik Edit yang ada di atas sendiri >> Define Pattern.
 |
| perhatikan yang dibulati putih. |
- Nanti akan muncul kotak dialog Pattern Name. Kamu bebas mau kasih nama apa aja. Terus klik OK.
- Next, klik File >> New.
- Nanti muncul kotak dialog lagi. Width dan heightnya bisa kamu atur sesuai selera. Terus klik OK.
- Klik tool buat bikin Text, yang tandanya T.
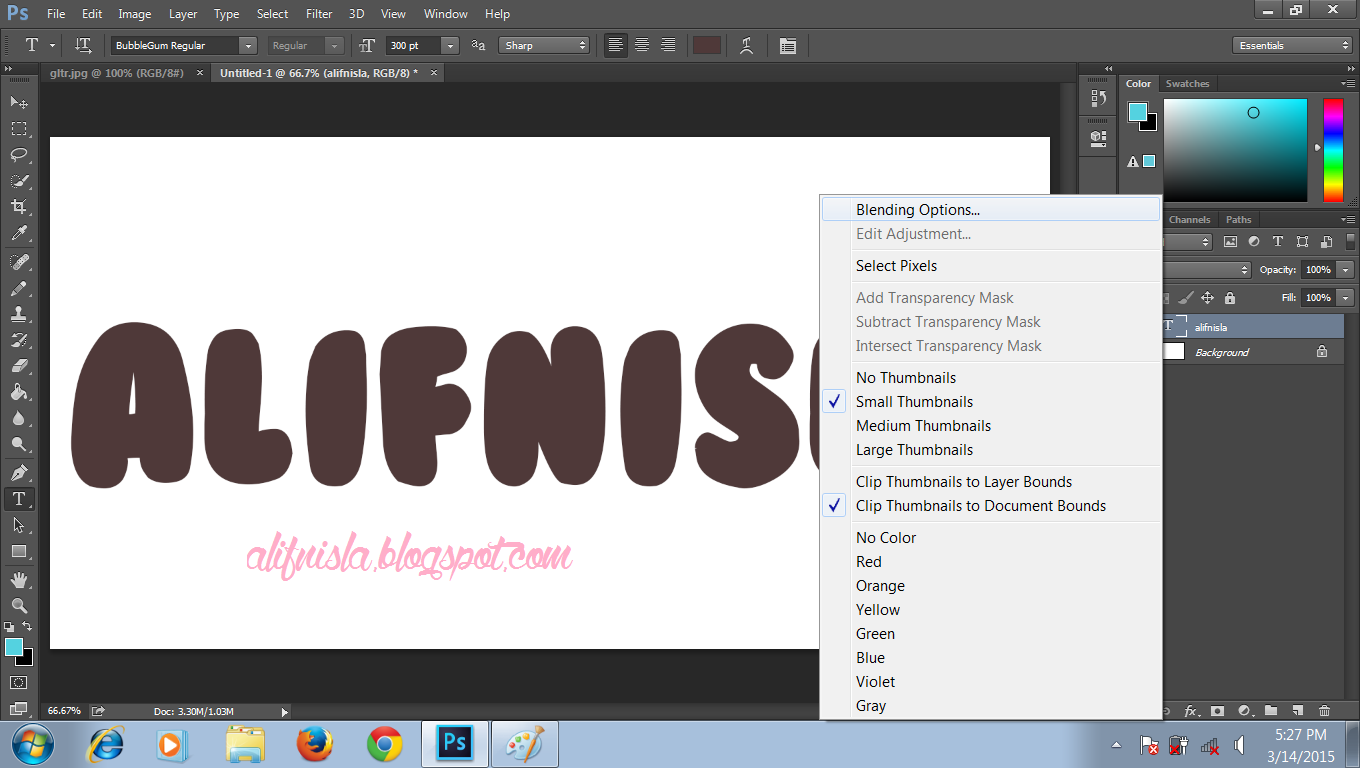
- Kamu tulis text yang mau kamu kasih background tadi. Then, klik kanan di layer text tadi. Letaknya ada di sebelah kanan, di atas layer background. Nanti muncul kotak kayak gitu, pilih Blending Options.
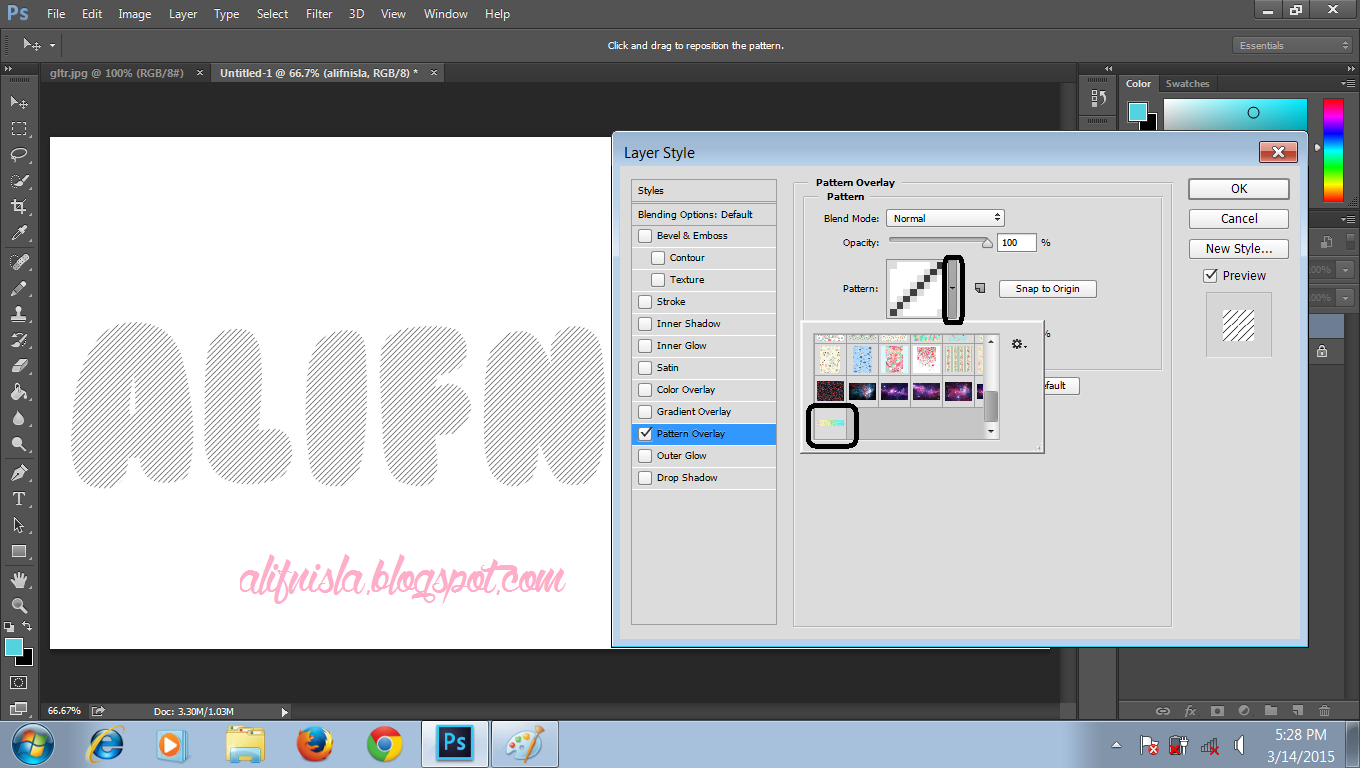
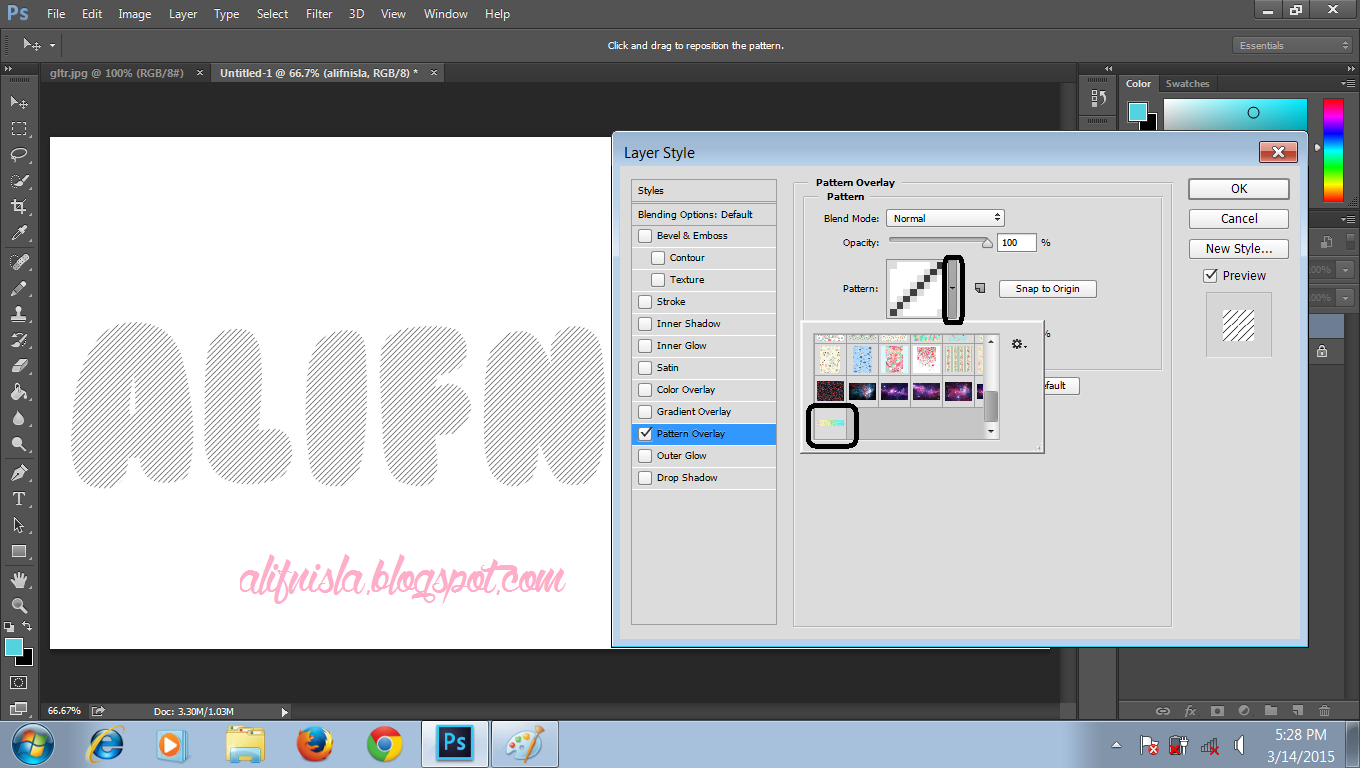
- Klik Pattern.
- Klik tanda panah yang ada di sebelah gambar pattern. Nanti akan ada gambar yang udah kamu masukin tadi. (glitter kalau punyaku). Then klik OK.

- Nah, kamu bisa atur scale-nya juga. Be creative.
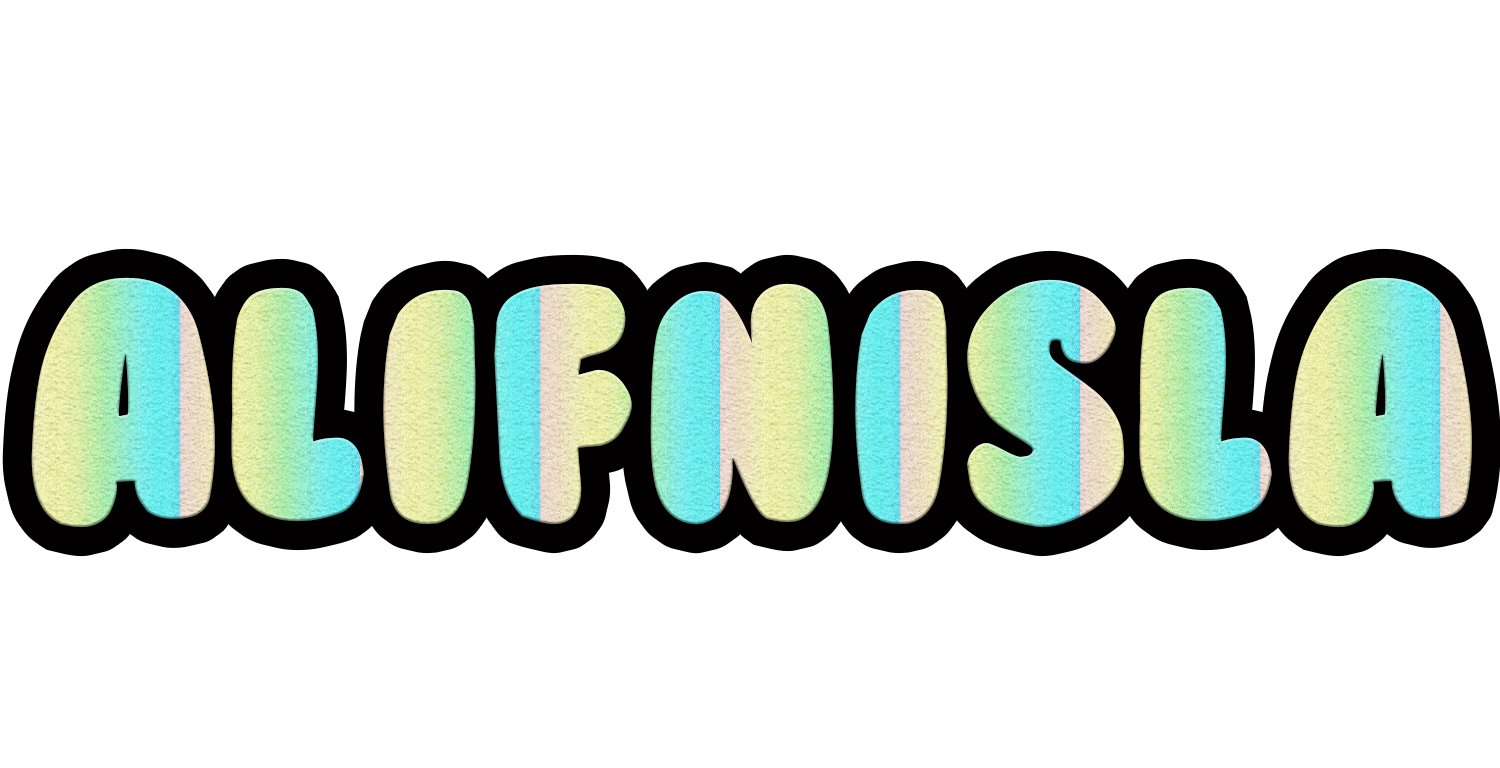
- Finally. You must use your creativity. Atur drop shadow, stroke, bevel/emboss, etc. Btw, garis tepi hijau itu STROKE namanya. Stroke ada di Blending Options nomor 4. Lihat gambar sebelumnya.
 |
| stroke+bevel texture |
- SAVE!
Masih kurang jelas, tanyakan di comment ya, jangan di chatbox. :) Btw ada beberapa 'karya' picture textku juga nih buat dijadiin inspirasi wkwkw.
 |
| Greeting image yang pernah aku pakai dulu. Font : Pacifico. |
 |
| Poster 7K yang ditempel di kelasku. Font : High School USA. |
 |
| Ini iseng aja. Font : Get Coffee apaan gitu sama Bombing. |
Yang lain ada lumayan banyak sih, tapi besok aja ya, mau pamit belajar dulu, UTS nih besok hahaha. Btw, kalo mau bikin picture text lebih baik cari
font yang tebal tanpa di-bold. Fungsinya? Biar kelihatan gambarnya, of course. Contohnya font apa aja?
Pacifico, Get Coffee, High School USA, Mikado, Cat Kental Basah, Bubble Gum, Lobster, Appo Paint, dll.
Oiya, gambar galaxy, tribal, tie dye, floral, atau glitter gitu recommended banget deh buat dijadiin picture text! Lets try!


















makasih banget kakakkk!! aku dari tadi nyari tuto ini, eh, taunya kakak udah ngepost.. >< thanks ya kak..
ReplyDeleteOkee sama-sama :)) btw yang tutorial stroke itu ada kok disitu, keselip :3 cek deh, di bawah texture yang bevel & emboss :)
Deleteoh gitu kak :D thanks ya
Deleteiya sama sama :) udah bisa stroke?
Deletebisa kak.. kalo ngasih garis item tepi yang tipis itu gimana ya? biar tambah kelihatan aja gitu :3 kan kalo yang hijau stroke.. kalo yg hitam? :33
DeleteItu kan ada item sama ijo, sebenernya itu tu double stroke. Jadi, layernya kamu duplicate dulu :3
Delete-layer pertama : stroke yg item
-layer duplicate : stroke yg ijo
hehe :3
Thanks kak tutonya berhasil
ReplyDeleteLumayan buat freebies :)
hehe sama sama :) sertakan credit ya
Delete